Outils pour utilisateurs
Panneau latéral
html_css:fonts
Fonts
Polices sur Font Squirrel :
Google Fonts
- Aller sur Google Fonts
- Choisir une police en cliquant dessus
- Dans la liste des styles, cliquer sur Select this style à droit du style désiré
- Sélectionner autant de polices et de styles qu'on désire
- Ils s'ajoutent à la sélection
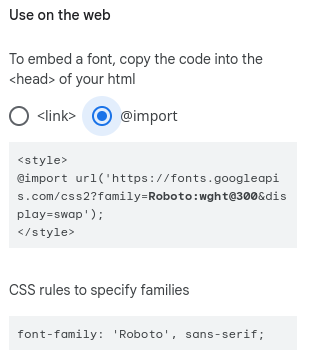
- Copier le code @import à intégrer dans notre CSS
- Utiliser les polices importées via des règles font-family dans le CSS
Exemple pour Ubuntu Light 300 :
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300&display=swap'); body { font-family: 'Ubuntu'; }
html_css/fonts.txt · Dernière modification: 2021/09/19 07:24 par marclebrun
Outils de la page
Sauf mention contraire, le contenu de ce wiki est placé sous les termes de la licence suivante : CC Attribution-Share Alike 4.0 International